Adding Html5 to WordPress
This is a short tutorial explaining how to add Html5 animation to a WordPress page using an iframe. The Html5 animation code is on page A but you want to display the animation on page B, the WordPress page. This is accomplished using an iframe that references page A from page B. The advantage to this approach is that the modification to the WordPress page is just a few lines of code versus many lines of code if the animation were to be placed directly on the WordPress page, not to mention possible restrictions imposed by WordPress or the web page hosting service concerning javascript files called from the WordPress page.
The first step is to create a web page with the animation that is separate from the WordPress page. In File > Export Settings, uncheck all boxes associated with placement of the canvas on the web page. You definitely don't want responsive checked or centering checked (responsive design and centering would be handled on the WordPress page). Use File > Export/Publish Movie > As Html5 Web Page. To see a simple web page with Html5 animation that will later be added to a WordPress page, click here.
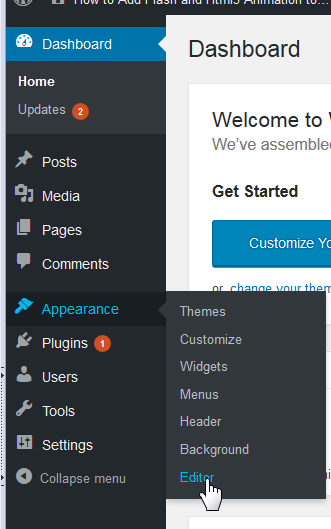
The next step is to add an iframe to your WordPress theme. Login to your WordPress dashboard. Select Appearance and Editor from the sub-menu as shown here

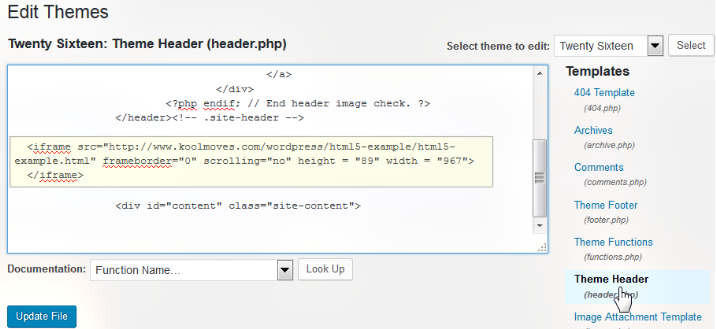
The next step is to select Theme Header header.php on the right (as shown below) to edit the header file where the iFrame will be placed.

Search for </header> in the file. Add the following iframe code after </header>
If the Wordpress page is https, the file in the iFrame must also be https or it won't display in the iFrame.
If you want the animation centered horizontally, use this code instead
Press Update File. Some header.php files have editing priviledges that make it complicated to edit the file. If you are not able to save the changes, probably the simplest solution is to download the file from its server location in wp-content/themes/your-theme to your local disk. Make the change and upload to the same location. This site codex.wordpress.org/Editing_Files explains this.
If you let Wordpress update the theme file, the added code will go away and will have to be added again. To solve this problem, you can use a WordPress plugin called Header, Footer, and Post Injections which lets you add html/javascript code to the header, footer, and body of the page.
To achieve a responsive iframe with Html5 canvas content requires that both the Html5 canvas and iframe be configured to be responsive using css styling. KoolMoves 9.7 and KoolShow 2.1 support configuring an iframe with Html5 canvas content to be responsive. In particular, the proper bottom padding will be calculated based on the ratio of height to width. More about this can be found at stackoverflow.com.
The following code will produce a horizontally centered, responsive iframe (max-width is important to achieve centering at all page widths).
The default behavior of WordPress is that all pages for a site have the same theme. If you edit the header.php file, all pages will have the animation. There is a WordPress plugin called Jonradio Multiple Themes which allows a different theme for each page.



